Приложения Windows Forms

Если вы захотите писать программы, похожие на привычные приложения Windows, то наверняка воспользуетесь классами из пространства имен System.Windows.Forms. Они позволяют задействовать кнопки, списки, текстовые поля, меню, окна сообщений и множество других «элементов управления». Элементы управления — это то, что вы помещаете в форму. Они нужны для вывода информации, например, текстовой (элемент управления Label) или графической (элемент управления PictureBox), либо для выполнения определенных действий, например, выбора значения или перехода к другой форме после нажатия кнопки. Все элементы управления помещаются на форму.
Понятие «форма», принятое в программировании, родственно понятию «форма анкеты» или «форма документа» из обычной жизни. На форме можно в определенном порядке расположить различные элементы (текст, картинки, поля для заполнения и т. д.). Когда нам дают готовую форму документа и просят ее заполнить, мы обычно читаем содержащуюся в ней типовую информацию, а затем вписываем недостающие данные в определенные строки.

В программировании понятие формы во многом похоже: форма позволяет размещать текст, изображения, поля ввода, кнопки и т. п., добиваясь их точного расположения на экране. В консольном приложении на экран выводятся только строки текста.
Компания Майкрософт предоставила в составе библиотеки классов .NET Framework огромное количество «элементов управления», которые можно помещать на формы. Освоив этот инструмент, вы сможете быстро создавать эффектные приложения.
Некоторые полезные классы из пространства имен System.Windows.Forms
Вот некоторые элементы управления, которые можно размещать на формах:
Label (Надпись).
Button (Кнопка).
ListBox (Список).
CheckBox (Флажок).
RadioButton (Переключатель).
MessageBox (Окно сообщений).
Menu (Меню).
TabControl (Управление вкладками).
Toolbar (Панель инструментов).
TreeView (Дерево).
DataGrid (Сетка данных).
PictureBox (Изображение).
RichTextBox (Текстовое поле с поддержкой формата RTF).
Работа с примерами программ Windows Forms в Visual C# Express
Возможно, вы предпочтете не использовать уже заготовленные примеры проектов, а разрабатывать их «с нуля». В таком случае нужно учесть, что для каждого проекта C# Express сразу же создает два файла (с именами Form1.cs и Program.cs) и наполняет их исходным кодом на языке C#, то есть вы изначально получаете простейшую, но полноценную программу. Предлагаемый нами способ работы с уже полученным проектом состоит в выполнении следующих действий:
Удалите файл Form1.cs.
Замените код в файле Program.cs на код примера, с которым вы работаете.
Оба этих действия не понадобятся, если вы открываете программы с помощью команды «Открыть проект» в меню «Файл» и находите нужный проект в той папке, куда его поместили после разархивации.
Пример программы 3
Рассмотрим пример простейшего приложения Windows Forms. Оно всего лишь создает новую форму и выводит определенный текст в заголовок окна формы.
Код программы 3
using System.Windows.Forms;
class SimpleWindowsForm : Form
{
// Метод-конструктор нашего класса public SimpleWindowsForm()
{
// Указываем заголовок окна
this.Text = “Это простая форма с заголовком”;
}
static void Main()
{
// Создаем новый экземпляр класса
//и запускаем его на выполнение
// В результате на экране дисплея откроется форма Application.Run(new SimpleWindowsForm()); }
}

Пример программы 4
Следующий пример тоже достаточно прост, но мы делаем шаг вперед — размещаем на форме кнопку.
Код программы 4
using System.Windows.Forms;
class SimpleWindowsFormWithButton : Form
{
Button button1;
// Метод-конструктор нашего класса public SimpleWindowsFormWithButton()
{
// Указываем заголовок окна
this.Text = “Форма с командной кнопкой”;
// Добавляем кнопку в коллекцию элементов управления формы // Хотя на кнопке написано: “Нажми меня!”,
// пока при нажатии ничего не происходит! button1 = new Button(); button1.Text = “Нажми меня!”; button1.Top = 100; button1.Left = 100; button1.Height = 50; button1.Width = 70; this.Controls.Add(button1);
} static void Main() {
// Создаем и запускаем форму
Application.Run(new SimpleWindowsFormWithButton()); }
}

Пример программы 5
Кнопку на форму мы поместили, но при нажатии на нее ничего не происходит. Это скучно.
Нам нужно описать метод, который будет выполнять какое-либо действие при нажатии на кнопку. Пусть при этом текст в заголовке окна будет меняться. Поскольку такой метод отслеживает наступление некоторого события (в нашем случае – нажатие на кнопку) и затем каким-то образом обрабатывает его, он, напомним, называется «обработчик события». Кроме того, надо привязать обработчик события к соответствующему событию, то есть к нажатию на кнопку.
Код программы 5
using System; using System.Windows.Forms; using System.Drawing;
class FormWithWorkingButton : Form
{
Button mrButton;
// Метод-конструктор нашего класса public FormWithWorkingButton()
{
// Указываем заголовок окна this.Text = “Форма с работающей кнопкой!”; // Добавляем кнопку и привязываем ее к обработчику события mrButton = new Button(); mrButton.Text = “Нажми меня”; mrButton.Top = 100; mrButton.Left = 100; mrButton.Height = 50; mrButton.Width = 70; mrButton.Click += new System.EventHandler(mrButton_Click); this.Controls.Add(mrButton);
}
static void Main()
{
// Создаем и запускаем форму
Application.Run(new FormWithWorkingButton());
}
// Обработчик события, срабатывающий при нажатии кнопки void mrButton_Click(object sender, EventArgs e)
{
// Изменяем заголовок окна
mrButton.Text = “Кнопка была нажата!”; }
}

Пример программы 6
Мы добились успеха: наша программа умеет выполнять основные действия. Теперь добавим на форму несколько новых элементов управления, аккуратно разместим их и немного поработаем с ними. Возьмем элементы управления 4-х типов: Button, ListBox, MessageBox и PictureBox.
Обратите внимание: кроме System.Windows.Forms в этом примере упоминается пространство имен System.Drawing. Дело в том, что мы используем элемент управления PictureBox, а для работы с изображениями требуются классы Drawing.
Код программы 6
using System.Windows.Forms; using System.Drawing;
class MyForm : Form
{
// Объявим элемент ListBox как поле класса:
// нам придется обращаться к нему из разных методов
ListBox listBox1;
// Метод-конструктор нашего класса public MyForm()
{
//Размеры формы this.Size = new Size(400, 400);
// Создадим элемент PictureBox, поместим в него изображение,
// добавим его на форму
PictureBox pictureBox1 = new PictureBox();
pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage; Bitmap image1 = new Bitmap (“..//..//images//Zakat.jpg”); pictureBox1.ClientSize = new Size(this.Width, 150); pictureBox1.Image = (Image)image1; this.Controls.Add(pictureBox1);
// Создаем объект Button, определяем некоторые из его свойств Button button1 = new System.Windows.Forms.Button(); button1.Location = new Point(150, 160); button1.Size = new Size(100, 30); button1.Text = “Нажми меня”; button1.Click += new System.EventHandler(button1_Click); this.Controls.Add(button1);
// Создаем ListBox, определяем свойства и добавляем на форму listBox1 = new System.Windows.Forms.ListBox(); listBox1.Location = new System.Drawing.Point(20, 200); listBox1.Size = new Size(100, 100); listBox1.Items.Add(“Лес”); listBox1.Items.Add(“Степь “); listBox1.Items.Add(“Озеро”); listBox1.Items.Add(“Море”);
listBox1.Items.Add(“Океан”); listBox1.SelectedIndex = 2; this.Controls.Add(listBox1);
}
// Обработчик события, срабатывающий при нажатии кнопки void button1_Click(object sender, System.EventArgs e)
{
// Выводим сообщение с указанием выбранного в списке пункта
MessageBox.Show(this, “Вы выбрали “ + listBox1.SelectedItem,
“Уведомление”, MessageBoxButtons.OK);
}
static void Main()
{
// Создаем и запускаем форму
Application.Run(new MyForm());
}
private void InitializeComponent()
{ this.SuspendLayout();
//
// MyForm // this.BackColor = System.Drawing.SystemColors.Control; this.ClientSize = new System.Drawing.Size(292, 273); this.Name = “MyForm”; this.ResumeLayout(false);
}
}

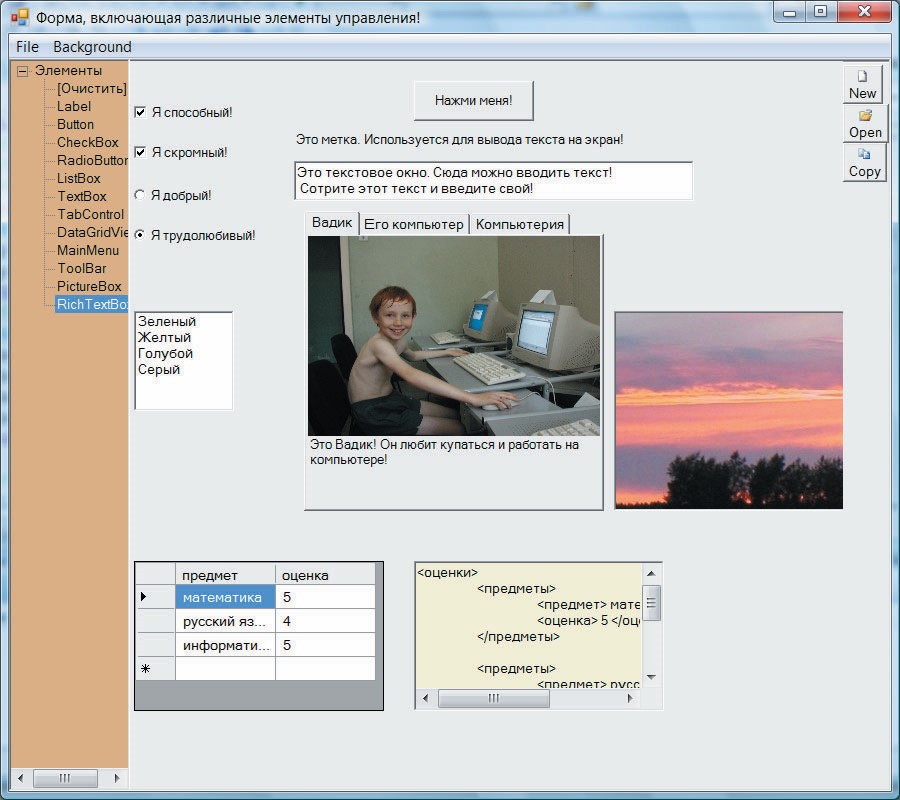
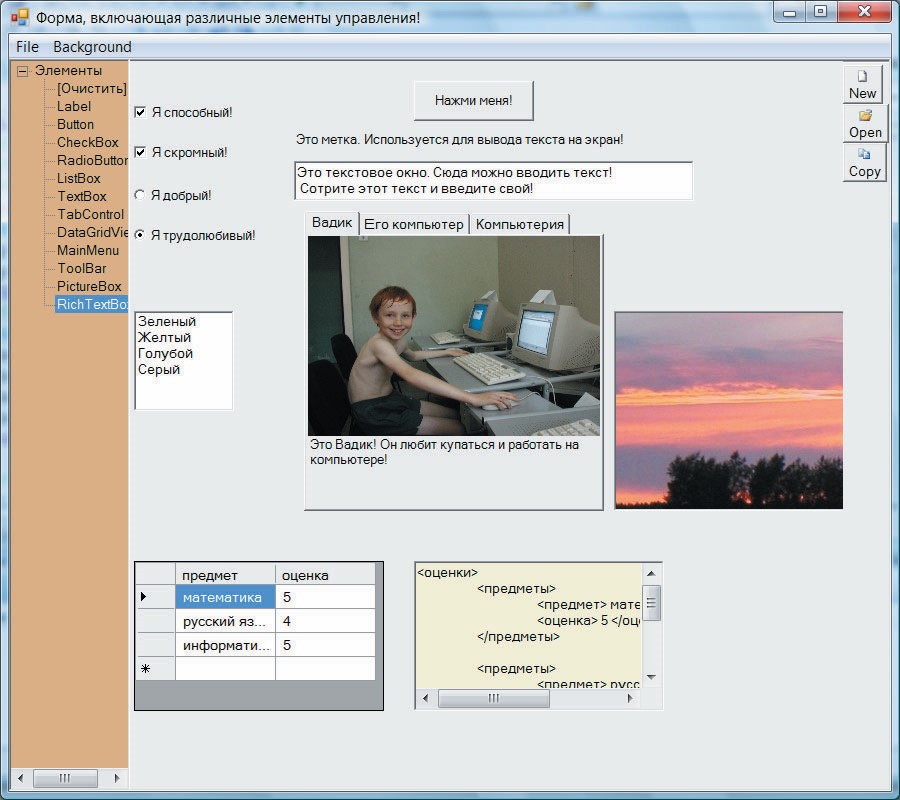
Пример программы 7
Итак, настала пора испытать свои силы. Попробуем написать одну действительно большую программу, используя целый ряд полезных элементов управления. Объем кода может показаться пугающе большим, но программа вам пригодится, когда нужно будет вспомнить, для чего нужен тот или иной элемент управления.
Программа весьма интересна и стоит того, чтобы вы тщательно с ней поработали. После ее запуска открывается форма, в которой меню построено при помощи элемента управления TreeView. Пункты меню представлены в виде листьев на ветке дерева. Выбор того или иного листочка приводит к тому, что обработчик события заселяет форму новыми элементами управления. Поскольку эти элементы задаются определенным пунктом меню, их тип зависит от того, какой именно пункт выбран. С добавляемыми элементами тоже можно работать. Благодаря этому проекту появляется возможность познакомиться с самыми разными элементами управления, а главное — понять, как они создаются и как их использовать в собственных проектах.
Досконально разбирать текст всей программы необязательно, но когда у вас возникнут вопросы по использованию, например, элемента CheckBox, вы можете просмотреть ту ее часть, которая касается этого элемента.
Напоминаем: для того чтобы использовать элементы управления PictureBox и DataGridView, требуются пространства имен System.Drawing, System.Data и System.Xml.
Код программы 7
using System; using System.Windows.Forms; using System.Drawing; using System.Data; using System.Xml;
class FormWithManyControls : Form
{
TreeView treeView1;
Panel panel1;
CheckBox checkBox1, checkBox2;
RadioButton radioButton1, radioButton2;
ListBox listBox1;
// Метод-конструктор нашего класса public FormWithManyControls()
{
// Указываем размеры и заголовок окна
this.Text = “Форма, включающая различные элементы управления!”; this.Height = 800; this.Width = 900;
// Добавляем элемент TreeView в качестве своеобразного меню
treeView1 = new TreeView(); treeView1.BackColor = Color.BurlyWood; treeView1.Dock = DockStyle.Left; treeView1.AfterSelect +=
new System.Windows.Forms.TreeViewEventHandler(treeView1_AfterSelect);
TreeNode tn = new TreeNode(“Элементы”); tn.Expand();
tn.Nodes.Add(new TreeNode(“[Очистить]”)); tn.Nodes.Add(new TreeNode(“Label”)); tn.Nodes.Add(new TreeNode(“Button”)); tn.Nodes.Add(new TreeNode(“CheckBox”)); tn.Nodes.Add(new TreeNode(“RadioButton”)); tn.Nodes.Add(new TreeNode(“ListBox”)); tn.Nodes.Add(new TreeNode(“TextBox”)); tn.Nodes.Add(new TreeNode(“TabControl”)); tn.Nodes.Add(new TreeNode(“DataGridView”)); tn.Nodes.Add(new TreeNode(“MainMenu”)); tn.Nodes.Add(new TreeNode(“ToolBar”)); tn.Nodes.Add(new TreeNode(“PictureBox”)); tn.Nodes.Add(new TreeNode(“RichTextBox”)); treeView1.Nodes.Add(tn); this.Controls.Add(treeView1);
// Добавляем панель для размещения остальных элементов управления
panel1 = new Panel(); panel1.Dock = DockStyle.Right; panel1.BorderStyle = BorderStyle.Fixed3D; panel1.Width = this.Width – treeView1.Width;
this.Controls.Add(panel1);
}
// Обработчик событий, срабатывающий при выборе одного из узлов дерева
// TreeView
private void treeView1_AfterSelect
(object sender, System.Windows.Forms.TreeViewEventArgs e)
{
// Выполнение соответствующего действия при выборе любого из узлов
if (e.Node.Text == “[Очистить]”)
{
// Удаляем с панели все элементы управления panel1.Controls.Clear();
} else if (e.Node.Text == “Button”)
{
// Добавляем на панель кнопку
Button button1 = new Button(); button1.Text = “Нажми меня!”; button1.Location = new Point(300, 20); button1.Width = 120; button1.Height = 40; button1.Click += new EventHandler(button1_Click);
panel1.Controls.Add(button1);
} else if (e.Node.Text == “Label”)
{
// Добавляем на панель метку
Label label1 = new Label(); label1.Text =
“Это надпись. Используется для вывода текста на экран!”;
label1.Location = new Point(180, 70); label1.Width = 400;
label1.Click += new EventHandler(label1_Click);
panel1.Controls.Add(label1);
}
else if (e.Node.Text == “CheckBox”)
{
// Добавляем на панель несколько флажков
checkBox1 = new CheckBox(); checkBox1.Text = “Я способный!”; checkBox1.Location = new Point(20, 40); checkBox1.Width = 150; checkBox1.CheckedChanged += new EventHandler(CheckBox_CheckedChanged); panel1.Controls.Add(checkBox1);
checkBox2 = new CheckBox(); checkBox2.Text = “Я скромный!”; checkBox2.Location = new Point(20, 80); checkBox2.Width = 150; checkBox2.CheckedChanged += new EventHandler(CheckBox_CheckedChanged); panel1.Controls.Add(checkBox2);
} else if (e.Node.Text == “RadioButton”)
{
// Добавляем на панель несколько переключателей
radioButton1 = new RadioButton(); radioButton1.Text = “Я добрый!”; radioButton1.Location = new Point(20, 120); radioButton1.Width = 150; radioButton1.Height = 30;
//radioButton1.Size = new Size(20, 100);
radioButton1.CheckedChanged += new EventHandler(RadioButton_CheckedChanged); panel1.Controls.Add(radioButton1);
radioButton2 = new RadioButton(); radioButton2.Text = “Я трудолюбивый!”; radioButton2.Location = new Point(20, 160); radioButton2.Width = 150; radioButton2.Height = 30;
//radioButton2.Size = new Size(20, 100);
radioButton2.CheckedChanged += new EventHandler(RadioButton_CheckedChanged);
panel1.Controls.Add(radioButton2);
} else if (e.Node.Text == “ListBox”)
{
// Добавляем на панель список
listBox1 = new ListBox(); listBox1.Items.Add(“Зеленый”); listBox1.Items.Add(“Желтый”); listBox1.Items.Add(“Голубой”); listBox1.Items.Add(“Серый”);
listBox1.Location = new Point(20, 250); listBox1.Width = 100; listBox1.Height = 100; listBox1.SelectedIndexChanged += new EventHandler(listBox1_SelectedIndexChanged);
panel1.Controls.Add(listBox1);
} else if (e.Node.Text == “TextBox”)
{
// Добавляем на панель текстовое поле
TextBox textBox1 = new TextBox(); textBox1.Multiline = true; textBox1.Text = “Это текстовое окно. Сюда можно вводить текст!” +
“\r\n” + “ Сотрите этот текст и введите свой!”; textBox1.Location = new Point(180, 100); textBox1.Width = 400; textBox1.Height = 40;
panel1.Controls.Add(textBox1);
} else if (e.Node.Text == “DataGridView”)
{
// Добавляем на панель таблицу, заполненную данными из файла xml
DataSet dataSet1 = new DataSet(“Пример DataSet”); dataSet1.ReadXml(“..//..//images//marks.xml”);
DataGridView dataGridView1 = new DataGridView(); dataGridView1.Width = 250; dataGridView1.Height = 150; dataGridView1.Location = new Point(20, 500); dataGridView1.AutoGenerateColumns = true; dataGridView1.DataSource = dataSet1; dataGridView1.DataMember = “предметы”; //dataGridView1.DataMember = “оценка”;
//dataGridView1.ColumnCount = 2; panel1.Controls.Add(dataGridView1);
}
else if (e.Node.Text == “TabControl”)
{
// Добавляем на панель элемент управления вкладками
// и наполняем каждую вкладку содержимым
TabControl tabControl1 = new TabControl(); tabControl1.Location = new Point(190, 150); tabControl1.Size = new Size(300, 300);
TabPage tabPage1 = new TabPage(“Вадик”); PictureBox pictureBox1 = new PictureBox(); pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage; pictureBox1.Image = new Bitmap(“..//..//images//Vadik.jpg”);
pictureBox1.Size = new Size(300, 200); tabPage1.Controls.Add(pictureBox1); Label labelV = new Label(); labelV.Top = 200; labelV.Size = new Size(300, 50); labelV.Text = “Это Вадик! Он любит купаться и работать на компьютере!”; tabPage1.Controls.Add(labelV); tabControl1.TabPages.Add(tabPage1);
TabPage tabPage2 = new TabPage(“Его компьютер”); PictureBox pictureBox2 = new PictureBox(); pictureBox2.SizeMode = PictureBoxSizeMode.StretchImage; pictureBox2.Image = new Bitmap(“..//..//images//comp.jpg”); pictureBox2.Size = new Size(300, 200); tabPage2.Controls.Add(pictureBox2); Label labelС = new Label(); labelС.Top = 200; labelС.Size = new Size(300, 50); labelС.Text = “Это компьютер Вадика! Пока Вадик купается, “ +
“он разрешает работать на компьютере ящерице!”; tabPage2.Controls.Add(labelС); tabControl1.TabPages.Add(tabPage2);
TabPage tabPage3 = new TabPage(“Компьютерия”); PictureBox pictureBox3 = new PictureBox(); pictureBox3.SizeMode = PictureBoxSizeMode.StretchImage; pictureBox3.Image = new Bitmap(“..//..//images//terra.jpg”); pictureBox3.Size = new Size(300, 200); tabPage3.Controls.Add(pictureBox3);
Label labelT = new Label(); labelT.Top = 200; labelT.Size = new Size(300, 50); labelT.Text = “Это страна Компьютерия!” +
“ Она расположена на берегу реки Тверца в Тверской области!”; tabPage3.Controls.Add(labelT); tabControl1.TabPages.Add(tabPage3);
panel1.Controls.Add(tabControl1);
} else if (e.Node.Text == “PictureBox”)
{
// Добавляем на панель изображение
PictureBox pictureBox1 = new PictureBox(); pictureBox1.Image = new Bitmap(“..//..//images//Zakat.jpg”); pictureBox1.BorderStyle = BorderStyle.Fixed3D; pictureBox1.Location = new Point(500, 250); pictureBox1.Size = new Size(250, 200);
panel1.Controls.Add(pictureBox1);
} else if (e.Node.Text == “RichTextBox”)
{
// Добавляем поле для ввода текста с форматированием
// Загружаем в него данные из файла XML
RichTextBox richTextBox1 = new RichTextBox(); richTextBox1.LoadFile(“..//..//images//marks.xml”, RichTextBoxStreamType.UnicodePlainText); richTextBox1.WordWrap = false;
richTextBox1.BorderStyle = BorderStyle.Fixed3D; richTextBox1.BackColor = Color.Beige; richTextBox1.Size = new Size(250, 150); richTextBox1.Location = new Point(300, 500);
// panel1.Height – richTextBox1.Height – 5);
panel1.Controls.Add(richTextBox1);
}
else if (e.Node.Text == “MainMenu”)
{
// Добавляем классическое “меню” (появляется в верхней части окна)
MainMenu mainMenu1 = new MainMenu();
MenuItem menuItem1 = new MenuItem(“File”); menuItem1.MenuItems.Add(“Exit”, new EventHandler(mainMenu1_Exit_Select)); mainMenu1.MenuItems.Add(menuItem1);
MenuItem menuItem2 = new MenuItem(“Background”); menuItem2.MenuItems.Add(“Choose”, new EventHandler(mainMenu1_ColorOwn_Select)); menuItem2.MenuItems.Add(“White”, new EventHandler(mainMenu1_ColorWhite_Select)); mainMenu1.MenuItems.Add(menuItem2); this.Menu = mainMenu1;
MessageBox.Show(“Главное меню добавлено в окно “ +
“Испытайте его после нажатия OK.”);
} else if (e.Node.Text == “ToolBar”)
{
// Добавляем на панель элемент “панель управления” с кнопками
// быстрого вызова
ToolBar toolBar1 = new ToolBar(); toolBar1.Size = new Size(100, 100); toolBar1.Dock = DockStyle.Right; ImageList imageList1 = new ImageList();
imageList1.Images.Add(new Bitmap(“../../images/new.gif”)); imageList1.Images.Add(new Bitmap(“../../images/open.gif”)); imageList1.Images.Add(new Bitmap(“../../images/copy.gif”)); toolBar1.ImageList = imageList1;
ToolBarButton toolBarbutton1 = new ToolBarButton(“New”); toolBarbutton1.ImageIndex = 0; toolBar1.Buttons.Add(toolBarbutton1);
ToolBarButton toolBarbutton2 = new ToolBarButton(“Open”); toolBarbutton2.ImageIndex = 1; toolBar1.Buttons.Add(toolBarbutton2);
ToolBarButton toolBarButton3 = new ToolBarButton(“Copy”); toolBarButton3.ImageIndex = 2; toolBar1.Buttons.Add(toolBarButton3);
toolBar1.ButtonClick += new ToolBarButtonClickEventHandler(toolBar1_Click);
panel1.Controls.Add(toolBar1);
}
}
/* Обработчики событий для добавленных выше элементов управления */
// Обработчик события, срабатывающий при щелчке мышью на метке void label1_Click(object sender, System.EventArgs e)
{
MessageBox.Show
(“Да, у меток тоже есть событие Click. Но для них включение событий – редкость.”);
}
// Обработчик события, срабатывающий при нажатии кнопки void button1_Click(object sender, System.EventArgs e)
{
MessageBox.Show(“Пора, наконец-то вы нажали меня!”);
}
// Обработчик события, срабатывающий при установке или снятии флажка void CheckBox_CheckedChanged(object sender, System.EventArgs e)
{ if (checkBox1.Checked && checkBox2.Checked)
{
MessageBox.Show(“У Вас все получится!”);
}
else if (checkBox1.Checked)
{
MessageBox.Show(“Не здорово быть умным и не скромным!”);
} else if (checkBox2.Checked)
{
MessageBox.Show(“Скромность украшает. Хорошо бы еще быть умным!”);
} else
{
MessageBox.Show(“Ни скромности, ни таланта?”); }
}
// Обработчик события, срабатывающий при нажатии переключателя void RadioButton_CheckedChanged(object sender, System.EventArgs e)
{ if (radioButton1.Checked)
{
MessageBox.Show(“Доброту все любят!”);
} else if (radioButton2.Checked)
{
MessageBox.Show(“Это замечательно!”); }
}
// Обработчик события, срабатывающий при выборе одного из пунктов списка void listBox1_SelectedIndexChanged(object sender, System.EventArgs e)
{ switch (listBox1.SelectedItem.ToString())
{ case (“Зеленый”): treeView1.BackColor = Color.Green; break; case (“Желтый”): treeView1.BackColor = Color.Yellow; break; case (“Голубой”): treeView1.BackColor = Color.Blue; break; case (“Серый”): treeView1.BackColor = Color.Gray; break;
}
}
// Обработчик события, срабатывающий при выборе в меню пункта “White” void mainMenu1_ColorWhite_Select(object sender, System.EventArgs e)
{ treeView1.BackColor = Color.White;
}
// Обработчик события, срабатывающий при выборе в меню цвета void mainMenu1_ColorOwn_Select(object sender, System.EventArgs e)
{
ColorDialog colorDialog1 = new ColorDialog(); colorDialog1.Color = treeView1.BackColor; colorDialog1.ShowDialog();
treeView1.BackColor = colorDialog1.Color;
}
// Обработчик события, срабатывающий при выборе в меню пункта “exit” void mainMenu1_Exit_Select(object sender, System.EventArgs e)
{
if (
MessageBox.Show(“Вы уверены, что хотите закончить работу?”,
“Exit confirmation”, MessageBoxButtons.YesNo)
== DialogResult.Yes
)
{ this.Dispose();
}
}
// Обработчик события, срабатывающий при нажатии кнопки на панели инструментов void toolBar1_Click
(object sender, System.Windows.Forms.ToolBarButtonClickEventArgs e)
{ if (e.Button.Text == “Open”)
{
MessageBox.Show(“Здесь мог бы открываться файл!”);
} else if (e.Button.Text == “New”)
{

MessageBox.Show(“Здесь мог бы создаваться файл!”);
} else if (e.Button.Text == “Copy”)
{
MessageBox.Show(“Здесь мог бы копироваться файл!”); } }
static void Main()
{
// // Создаем и запускаем форму
Application.Run(new FormWithManyControls()); }
}
